ワードプレス(WordPress)でYoutubeの動画を挿入・埋め込みでレイアウトがずれる・崩れる時の簡単な対処法。プラグインを使わない初心者でも簡単な挿入方法。[ブロックエディタ(Gutenberg)]
ムーバブルタイプではるか昔に作ったサイトをWordPressに変えてしばらく経ちますが、
未だに古い記事のレイアウトの崩れなどは発生しています。
ちょこちょこ古い記事の調整も行っています。
また、最近、記事を作っていて、
サイトのレイアウトが崩れているなーと思ったことが
いくつかあったので原因を調べたら、
挿入・埋込しているYoutubeの動画に原因があることを見つけました。

どうすればレイアウトを崩さずに調整できるかなー。
とかcssいじらないと行けないんだったらめんどいなー
とか思ってたら、ものすごい初歩的なことでした。。。
Youtubeの動画の挿入の仕方に問題があった。
私が記事内に動画を埋め込むときですが、
You tube(ようつべ)の任意の動画にいって、
共有 > 動画の埋め込み
で表示される、iframeのタグを、
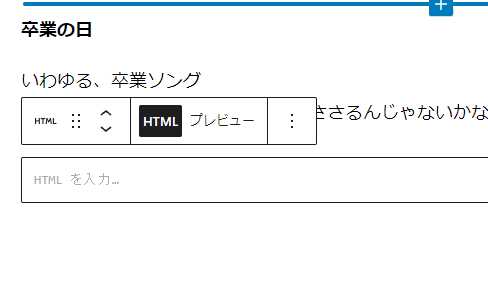
WP内で記事を作る時の機能の”カスタムHTML”機能をつかって、
タグをそのまま挿入しておりました。

これが間違っていました、、、
最初サイズの指定が問題なのかなー、
width=”560″ height=”315″
が原因か、と思ってもう少し小さいサイズ(アスペクト比は変更不可)
width=”480″ height=”270″
に変えてやってみましたが、、、、
解決せず、、、、、
レイアウトがずれる・崩れる時の簡単な対処法・挿入方法。レスポンシブ対応
で、どうしようかなーと見ていたら、
ブロックエディタ内に、You tubeの挿入する機能が標準で
あることを発見。。。(いまさら・・・)

で試しにこの機能をつかって任意の動画のURLを挿入して
設定してみると、、、、
レイアウトがづれないで表示されている!!!!
ということで解決しました。

純粋にiframeタグを無理やり挿入していたことが、
原因だったみたいです。
デフォルトのYou tubeを挿入する機能をつかうことで、
レスポンシブに埋め込んでくれるのでレイアウトをくずすことなく表示することができました。
プラグインを使わない初心者でも簡単な挿入方法。
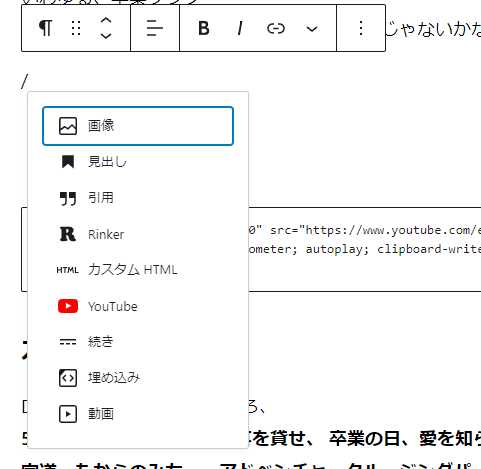
挿入方法はシンプルで、ブロックエディタで編集中に、左上の+ボタンでブロックをだして、
埋め込みの部分にYoutubeがあるのでそれをおして、動画のURLを入れてOKするだけです。
標準機能なのでプラグインを入れる必要もありません。
※いくつかアップ者側の設定でページ内に埋め込めないようになっている動画もあるようです。
蓋をあけてみれば、すごい簡単なことで解決した事案でした。。。